Módulo 1 - Gestão e implementação de projectos

AULA 1

AULA 2
1. Desenvolvimento e implementação de um projeto

Poderá assistir a este video exemplo de como criar um projecto de voluntariado.
Autoria vs Projecto Multimédia
AUTORIA MULTIMÉDIA
É uma atividade que consiste em organizar a informação sob a forma de uma apresentação, que na maior parte dos casos é interativa.
PROJETO MULTIMÉDIA
É o conjunto de atividades que permitem planear, conceber, produzir, testar e distribuir uma aplicação multimédia interativa.
AUTORIA MULTIMÉDIA ≠ PROJETO MULTIMÉDIA
A autoria multimédia é apenas uma das fases de um projeto multimédia
DESENVOLVIMENTO DE UM PROJETO MULTIMÉDIA
O desenvolvimento de um projeto multimédia envolve várias capacidades:
- Pensamento organizado
- Capacidade de processar grandes quantidades de informação
- Capacidade de resolver problemas
- Capacidade de composição da informação
GESTÃO DE UM PROJETO MULTIMÉDIA

A gestão de um projeto multimédia é uma atividade que envolve a ponderação de três fatores essenciais:
Tempo
Refere-se a um escalonamento de tarefas até uma data limite para finalização do projeto (calendarização).
Tarefa
Define o âmbito do trabalho a realizar em termos da dimensão e da complexidade da aplicação multimédia interativa a desenvolver.
Recursos
Corresponde aos meios financeiros disponíveis para serem aplicados na realização do projeto, bem como a forma como estes serão aplicados em pessoas e equipamentos.

AULA 3
Fases de desenvolvimento de projectos multimédia
As fases de desenvolvimento de um projecto multimédia obedecem a uma metodologia que divide as tarefas a realizar em cinco fases principais:
1 - Análise e planeamento – a fase inicial envolve a realização de sessões de “chuva de ideias”, a classificação de ideias e tópicos, a calendarização de tarefas, o planeamento de competências e recursos, e a estimação de custos - Produz-se o plano do projeto.
2 - Design / Prototipagem – a segunda fase consiste na concepção da aplicação multimédia interativa, detalhando ao pormenor esquemas de navegação, conteúdos e composições – Produz-se o guião da aplicação multimédia interativa de um protótipo.
3 - Produção / Implementação – a terceira fase consiste na autoria de conteúdos (aquisição/criação de conteúdos multimédia) e na autoria da aplicação (combinação dos conteúdos, por intermédio de um sistema de autoria ou de uma linguagem de programação, numa aplicação multimédia interativa) – Produz-se a versão completa da aplicação multimédia interativa.
4 - Teste e validação – a quarta fase consiste na utilização de processos de teste da interface e da funcionalidade da aplicação aos objetivos iniciais - Produz-se a versão final da aplicação multimédia interativa.
5 - Distribuição e manutenção – Realização da aplicação sob a forma de produto final (pacote comercial) no suporte, ou suportes escolhidos para a sua distribuição.
Análise e planeamento
Nesta primeira fase cria-se o conceito ou tema da aplicação multimédia interativa e um conjunto alargado de ideias a ele associado.
Para ser bem sucedido, o conceito deve preencher uma necessidade (se não existir mercado receptivo o projeto é praticamente inconsequente).
Nesta fase:
- Analisa-se a viabilidade da aplicação
- Determinam-se os requisitos necessários
- Cria-se um plano global para a realização do projeto
- Definem-se os objetivos a atingir
- Os requisitos da aplicação final
- Um plano de trabalho a realizar durante o projeto (cronograma)
A metodologia utilizada nesta fase envolve a criação de diagramas, esquemas de ideias. Produz-se uma quantidade considerável de ideias que serão utilizadas na segunda fase do projeto, ou seja, na fase de Design.
A fase de planeamento envolve, pois:
- a ideia genérica inicial,
- um processo de “chuva de ideias” (brainstorming)
- um refinamento dos aspetos subjacentes à ideia inicial.
Como resultado, obtém-se uma descrição do projeto que explicita as suas mensagens e os seus objetivos.
A fase de planeamento não se esgota na explicitação das mensagens. É igualmente importante fazer o planeamento adequado de outros elementos críticos do projeto:
- Competências
- Tarefas / Tempo
- Orçamento
- Grafismo criativo /método de navegação
- Protótipo
Vamos analisar em pormenor cada um destes aspetos .
1. Competências
- A escrita
- A arte gráfica
- Edição musical
- Produção de vídeo e animação
Neste sentido poderá ser útil criar uma matriz, ou tabela, de planeamento que identifiquem os diferentes cargos a desempenhar no projeto, como por exemplo, gestor de projeto, programador, artista gráfico. Isto permite ter uma noção clara dos recursos humanos necessários.
2. Tarefas / Tempo
Planear todas as tarefas a realizar e estimar o tempo necessário para cada tarefa de desenvolvimento, abrangendo todos os elementos que constituem o projeto.
-Diagrama de Pert
-Diagrama de Gantt
3. Orçamento
Estimar os custos envolvidos nas várias fases do projeto, quer com recursos humanos, quer com hardware ou software de desenvolvimento (sistemas de autoria)
4. Grafismo criativo /método de navegação
Planear um grafismo criativo, bem como um método de navegação e uma estrutura para a aplicação que se pretende desenvolver.
5. Protótipo
Criar uma versão rudimentar e não totalmente funcional da aplicação multimédia, que se torna útil para verificar se as ideias especificadas no plano têm o impacto pretendido e transmitem as mensagens adequadas.
No final da fase de análise e planeamento, deve ter sido produzido um plano de ação detalhado e balanceado, que explicita os três fatores centrais do projeto: o tempo, a tarefa e os recursos.
Geralmente o plano inclui as seguintes secções:
- Descrição dos objetivos e mensagens a transmitir, explicitando claramente o tipo de aplicação multimédia interativa a desenvolver;
- Descrição detalhada dos recursos, incluindo pessoas, competências, equipamentos e serviços, bem como a indicação dos instantes do projeto em que esses recursos serão necessários;
- Descrição do fator tarefa, explicitando os requisitos da aplicação multimédia em termos de funcionalidades, conteúdos, aspeto gráfico e características da interface;
- Descrição do fator tempo, estabelecendo um escalonamento de tarefas, competências e recursos para a realização do projeto, bem como um calendário global para o projeto.
RESUMINDO
No final da fase de planeamento deve ter sido determinado com clareza “qual a história que se deseja contar”, isto é, que mensagens e áreas de conteúdo fazem parte do projeto. O plano do projeto deve refletir uma imagem clara sobre o modo como a aplicação multimédia interativa será desenvolvida.
Actividade nº1
Criar através da conta de mail institucional, um blog para colocação das actividades realizadas nas aulas
Responda às seguintes perguntas:
1. Porque é que é diferente uma autoria multimédia de um projecto multimédia?
2. Para se desenvolver um projecto multimédia é necessário se ter certa e determinadas capacidades. Enumere algumas delas.
3. Indique quais is factores essenciais para a gestão de um projecto multimédia.
4. Indique quais as fases de desenvolvimento de um projecto multimédia.
5. Explique, por suas palavras, quais as diferenças que existem entre a análise e o planeamento de um projecto multimédia?
6. Indique dois recursos que permitem planear e estimar o tempo necessário para cada tarefa do projecto.
7. Entende que a elaboração/construção de um propótipo é importante para o projecto final? Porquê?
8. O que é que entende que deve ser feito no final das fases de análise e planeamento do projecto?


AULA 4
ANÁLISE E PLANEAMENTO – Diagrama de GANTT
O Diagrama de Gantt consiste:
-
em gráficos de barras horizontais
-
que identificam a duração prevista para as várias tarefas,
-
bem como as tarefas que devem ser completadas antes de outra se iniciar.



CRITERIO DE REPRESENTAÇÃO
-
Listamos as tarefas, sem olhar para as precedências;
-
Começamos por representar as tarefas que não têm precedentes;
-
Em seguida, representamos as tarefas que têm por tarefas precedentes as já representadas e assim por diante…
REPRESENTAÇÃO GRÁFICA
-
Cada coluna corresponde a 1 unidade de tempo;
-
Cada linha corresponde a 1 operação / tarefa a realizar;
-
Cada barra horizontal representa a duração da tarefa;
-
A posição na barra no gráfico é em função das ligações entre as diferentes tarefas;
-
Permite visualizar as operações com folgas.
Uma FOLGA corresponde ao tempo de atraso que pode ocorrer naquela actividade sem que isso leve a um aumento da duração global do projeto.
-
No eixo horizontal – as tarefas
-
No eixo vertical – o tempo

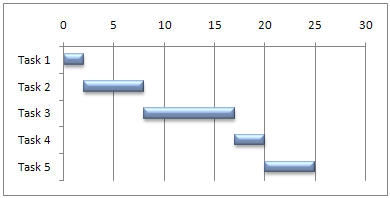
DIAGRAMA DE GANTT
Planeamento da produção de um posto de trabalho, durante uma semana.
1º) Operações a realizar:
-
produção das peças de ref. A; duração: 3 horas
-
produção das peças de ref. B; duração: 6 horas
-
produção das peças de ref. C; duração: 4 horas
-
produção das peças de ref. D; duração: 7 horas
-
produção das peças de ref. E; duração: 5 horas
2º) Ligações entre as diferentes operações:
Para respeitar os prazos, será necessário fabricar:
-
B e D depois de A;
-
C depois de B;
-
E depois de D.
O diagrama de GANTT apresenta-se sob a forma de um quadro quadriculado onde:
• cada coluna corresponde a uma unidade de tempo;
• cada linha corresponde a uma operação a realizar.
A duração de cada tarefa representa-se através de uma barra horizontal.

VANTAGENS DO DIAGRAMA DE GANTT
-
Permite visualizar a evolução do projecto e determinar o seu tempo de realização.
-
Permite destacar as margens que existem em determinada tarefas. (A margem corresponde ao tempo que uma tarefa pode atrasar sem que, por isso, aumente o tempo global de realização do projecto.)
-
Permite representar o trabalho já executado sobre o diagrama e saber, em qualquer momento, o estado do projecto.
EXEMPLO
O GANTT permite representar o cumprimento das tarefas à medida que são executadas.
Se nos colocarmos no final da 10.ª hora de trabalho, podemos fazer a seguinte análise:
• uma hora de atraso na realização da tarefa B;
• uma hora de atraso na realização da tarefa C;
• uma hora de avanço na realização da tarefa E.
O GANTT MODIFICADO

Esta situação não levanta problemas, porque dispomos de uma margem de duas horas na tarefa C. Para já, o tempo total de realização do projecto (15 horas) não é posto em causa.
Apesar disso, é possível, por vezes, verificar importantes diferenças entre as previsões e a realidade. Então, devemos tomar medidas correctivas para impedir um atraso significativo.
EXERCÍCIO EXEMPLO
O Sr. António constrói veículos para compactar pistas de ski, destinados a várias estancias de desportos de Inverno.
No dia 5 de Dezembro recebeu uma encomenda para a construção de dois veículos específicos (idênticos).
a) Apresenta o quadro das precedências
b) Apresenta o diagrama Gantt.
RESOLUÇÃO
A fabricação de um veículo necessita das seguintes operações:

Fabrico do PRIMEIRO veículo (quadro das precedências):

Fabrico do SEGUNDO veículo (quadro das precedências):


ALTERAÇÕES AO PROJECTO INICIAL
Começaram-se a fabricar os dois veículos no dia 7 de Dezembro.
-
A serra que corta os elementos do chassis avariou-se ao fim de 4 horas de utilização. O tempo de reparação foi de 2 horas.
-
A pessoa responsável pelo corte e soldadura dos elementos do chassis só ficou disponível a partir da 16.ª hora.
Tendo em conta os dois problemas, quais serão as modificações a introduzir no GANTT anteriormente apresentado?




Actividade nº2
Tendo em atenção o quadro seguinte, construa o mapa de GANTT.








AULA 5
ANÁLISE E PLANEAMENTO – Diagrama de PERT
PRINCIPIOS:
Definição das diferentes tarefas para realizar o projecto
-
Preparação duma rede
-
Avaliação dos tempos necessários para cada tarefa
-
Transporte para a rede da duração estimada de cada uma das tarefas
-
Tarefas e o cálculo da data mais cedo, data mais tarde e folga PERT
É NECESSARIO DEFINIR:
O projecto a realizar;
-
As diferentes operações / tarefas a realizar e os respectivos responsáveis
-
A duração de cada tarefa / operação
-
A ligação entre cada uma das operações / tarefas


REGRAS
-
Apenas existe um nó de partida e de chegada
-
Cada actividade ou tarefa é representada por uma única seta
-
2 tarefas Ae B que se sucedem em sequência são representadas por duas setas, seguidas uma da outra
-
2 tarefas simultâneas são representadas no mesmo alinhamento
-
2 tarefas convergentes são ligadas ao nó seguinte por setas diferentes





ETAPAS
Etapa 1 - desenhar as tarefas
Etapa 2 - numerar os nós
Etapa 3 - calcular as datas de execução mais cedo
Etapa 4 - calcular as datas de execução mais tarde
Etapa 5 - calcular as folgas
Etapa 6 - desenhar o caminho crítico.
Após a determinação das actividades a realizar e da sua sequência, constrói-se a rede e calcula-se as estimativas de tempo para cada actividade, para se determinar o tempo preciso para cada actividade, a
variância dos tempos das actividades, o caminho crítico e a probabilidade de completar o projecto numa dada data.
ESTIMATIVAS DE TEMPO
T(o) – tempo optimista: o período de tempo mínimo razoável no qual a actividade pode ser completada (tb se representa por a)
T(m) – o tempo mais provável: a melhor estimativa do tempo necessário (se usássemos o CPM seria a única estimativa submetida). Sendo o tempo mais provável ele tem um modo de distribuição beta
T(p) – tempo pessimista: o período mais razoável que a actividade demorará a ser completada (tb se representa por b)
No caso de T(o) e T(p) existe uma probabilidade muito reduzida de ocorrência, assumindo-se como sendo 1%.
CALCULO DO TEMPO PREVISTO
O resultado é baseado na distribuição beta e pondera o tempo mais provável quatro vezes mais do que o tempo optimista ou o tempo pessimista.
A distribuição beta foi seleccionada porque é extremamente flexível; pode tomar a variedade de formas que normalmente surgem, tem pontos de terminus finitos que limitam os tempos de duração possíveis da área entre a e b
DETERMINAR O CAMINHO CRÍTICO
É a sequência mais longa de actividades interligadas na rede e é definido como o caminho com o tempo de folga zero.
T (tempo de folga) é calculado para cada acontecimento, sendo a diferença entre os tempos previstos de fim mais cedo e mais tarde para um acontecimento.
A folga pode ser vista como a quantidade de tempo que se pode atrasar o início de um dado acontecimento sem atrasar o fim do projecto
Tempo de fim mais cedo (Tc) " encontra-se começando-se no início da rede, somando-se os tempo previstos para cada acontecimento que precede o acontecimento que interessa. Se duas ou mais setas convergirem num nó de acontecimento, utilize o valor mais elevado calculado.
Tempo de fim mais tarde (Tt) " encontra-se começando-se no final da rede e deslocando-se para o princípio, subtraindo o tempo previsto de fim de cada acontecimento do Tt de cada acontecimento sucessor. O início do processo requer o estabelecimento de um Tt para o tempo de fim mais cedo Tc para esse acontecimento, ou ao tempo desejado de fim do projecto (D). Se duas ou mais setas convergirem num nó de acontecimento, tome o menor valor calculado como o valor Tt.
EXERCÍCIO PRÁTICO (resolvido)
Uma empresa de construção ganhou um concurso de uma empreitada para construção de uma casa. Sabe-se que se o contrato não for cumprido, a empresa tem uma penalização de 500.000 €; caso termine o projeto ao fim de 40 semanas, tem um bónus de 100.000€.
De acordo com a experiência da empresa, foi elaborada a seguinte lista:

ARCOS (setas) para representar as atividades
NÓS para separar as atividades precedentes
É importante responder às questões:
1.Qual o tempo total requerido para completar o projeto sem atrasos?
2.Quais as atividades que não podem sofrer atrasos para que o projeto termine sem atrasos?
Um caminho através de uma rede é uma rota seguindo os arcos a partir do nó INICIO até ao nó FIM.
- O comprimento do caminho é a soma das durações das atividades sobre o caminho.
- No exemplo existem 6 caminhos, que são apresentados na seguinte tabela:


Caminho Crítico
O caminho com maior comprimento é o Caminho Crítico, uma vez que todos os demais caminhos deverão alcançar o nó FIM antes do caminho crítico.
Respostas:
1.Qual o tempo total requerido para completar o projeto sem atrasos (duração do caminho crítico)?
R: 44 semanas
2.Quais as atividades que não podem sofrer atrasos para que o projeto termine sem atrasos?
R: as atividades do caminho crítico, ou seja: A-B-C-E-F-J-L-N

Actividade nº3
EXERCÍCIO 1
Tendo por base a seguinte tabela, construa o diagrama de PERT.

EXERCÍCIO 2
a) Tendo por base a seguinte tabela, construa o diagrama de PERT.
b) Determina o(s) caminho(s) críticos e o tempo crítico da realização deste projeto. Qual o significado do caminho crítico?


AULA 6
DESIGN E PROTOTIPAGEM
DESIGN
A fase de design e prototipagem envolve a conceção da funcionalidade e do aspeto da aplicação multimédia, atendendo aos requisitos e limitações das tecnologias multimédia.
Esta atividade de conceção da aplicação multimédia parte dos requisitos especificados no plano do projeto e estabelece com exactidão o modo como a aplicação funcionará, bem como o aspeto que deverá assumir.
Ou seja, definirá: Funcionalidades e aspeto dos seus ecrãs
Assim a fase de design envolve:
Pensar, escolher, construir e fazer… isto é…
dar forma, aperfeiçoar, rever, testar e editar o guião da aplicação.
PROTOTIPAGEM
É assim recorrente desenvolver-se um protótipo para aperfeiçoar os vários elementos que constituem a aplicação multimédia.
É no fundo a primeira encarnação daquilo que será o resultado final, permitindo testar as formas de interação e o aspeto da aplicação que se quer construir.
Os protótipos podem ser desenvolvidos recorrendo a diversas ferramentas, podem ser simples esboços em papel, sistemas de autoria ou até linguagens de programação, tendo como finalidade visualizar e testar o design antes de dar início à fase de produção.
Resumindo os objetivos da fase de design são:
- Identificar a estrutura da aplicação multimédia, isto é o seu esquema de navegação;
- Identificar cada ecrã da aplicação: os conteúdos que serão apresentados, a respetiva
disposição espacial, bem como as características técnicas, tais como a qualidade e o formato;
- Identificar a interface do utilizador, que resulta da combinação dos conteúdos com os
elementos interativos que implementam o esquema de navegação.
4 fases do design e prototipagem (de uma aplicação multimédia)
1 - Design da estrutura
2 - Design dos ecrãs
3 - Design da interface do utilizador
4 - Design Técnico
Vamos explorar um pouco cada uma delas.
1 - Design da estrutura
Consiste na criação de uma estrutura (mapa de navegação) para a apresentação da informação, que depende fundamentalmente dos objetivos e das mensagens que se desejam transmitir, sendo este um elemento crucial para a experiência do utilizador.
- Fornece um índice do fluxo lógico da interface interativa;
- Descreve as hiperligações entre ecrãs;
- Ilustra o que acontece quando o utilizador interage com a aplicação.
Existem 4 estruturas fundamentais a nível da navegação de uma aplicação multimédia:
Linear – o utilizador navega sequencialmente de um ecrã para o seguinte ou para o anterior.
Hierárquica – o utilizador navega ao longo de ramos de uma árvore que reflecte uma organização lógica do conteúdo.
Não-linear – o utilizador navega livremente por todo o conteúdo da aplicação sem lhe ser imposta qualquer restrição, podendo escolher, em cada instante, o percurso que deseja para consultar a informação disponível.
Composta – o utilizador pode navegar livremente, mas existem ocasiões em que encontra restrições, tais como apresentações lineares de sequências de vídeo ou de ecrãs contendo informação considerada crítica ou, ainda, uma hierarquia de ecrãs.
A considerar:
•Grande parte das aplicações multimédia tende a possuir uma estrutura de navegação composta.
•Nestas aplicações, os utilizadores podem navegar, em qualquer momento, para secções como o índice, glossário, um ecrã de ajuda ou mesmo até um mapa de navegação.
•O mais importante no design de navegação é dar ao utilizador a impressão que pode escolher livremente o seu percurso pela aplicação em qualquer instante.
2 - Design dos ecrãs
A segunda fase consiste na criação de storyboards – esboços gráficos associados a cada ecrã que descrevem com grande detalhe a combinação de conteúdos.
Os storyboards devem descrever os ecrãs do seguinte modo:
- Descrições textuais e esquemas detalhados
- Especificando cada imagem, bloco de texto, efeito sonoro, objeto gráfico, sequência de vídeo e animação que surgem em cada ecrã…
- Detalhando de forma precisa os elementos interativos que facilitam a navegação
- Especificando em pormenor os atributos e os formatos dos conteúdos a utilizar. Ex: cores, sombras, fontes
Os storyboards permitem descrever com precisão a composição e a disposição dos conteúdos (texto, gráficos, vídeo, áudio, animações) em ecrãs
Os documentos que descrevem o design da aplicação multimédia incluem:
-
Os mapas de navegação que resultam do design da estrutura
-
Os storyboards que resultam do design do conteúdo, isto é, do design dos ecrãs
A figura ilustra um mapa de navegação simples, onde se organiza de forma esquemática o tema de um pequeno Projeto multimédia para uma agência de viagens.
3 - Design da interface do utilizador
A interface do utilizador é a relação entre os conteúdos multimédia e o sistema de navegação.
Desta boa relação depende o sucesso da aplicação multimédia, ou seja, da necessidade de existir um bom design gráfico ou artístico, mas também de outros detalhes, tais como a posição dos elementos interativos em relação à atividade atual do utilizador dentro da aplicação, a existência de botões que se iluminam sempre que o utilizador os usa, o tipo de menus que se utiliza…
A interface deve ser sempre simples e acessível.
Interface Simples significa que exige o menor esforço possível de aprendizagem por parte do utilizador.
Para isso é necessário que seja consistente ao nível do seu aspeto, como ao nível do seu comportamento. Se o designer utilizar, por exemplo, metáforas conhecidas por todos (ex. caixote do lixo, pasta…) facilita o processo de interação.
Interface acessível significa que deve ser acessível a todas as pessoas, inclusive aquelas que são portadoras de deficiência. Para isso a interface deve utilizar todas as opções disponíveis de uma forma redundante (ex. quando o rato passa sobre uma imagem aparece um texto que a descreve). Um bom exemplo é o site da Associação Nacional para a Qualificação (ANQ) que apresenta o seu site em duas versões: a versão acessível e a versão gráfica - http://www.anq.gov.pt/
Exemplo de 2 storyboards para 2 ecrãs da aplicação ”Agência de Viagens”
Estilos de interação mais comuns:
-
Linha de comando
-
Menus
-
Linguagem natural
-
Diálogo baseado em pergunta / resposta
-
Preenchimento de formulários
-
Diálogo baseado em janelas, ícones, menus e apontadores
Linha de comando - Características:
- Permitem fornecer directamente instruções ao computador, utilizando as teclas de função, caracteres, abreviaturas ou comandos completos
- Fornecem o acesso directo às funcionalidades do sistema e podem ser combinadas de modo sequencial
- São flexíveis na medida em que permitem ajustar o seu comportamento por meio da parametrização
- O grau de flexibilidade permitida e o seu potencial traduzem-se em dificuldades de aprendizagem e utilização pois os comandos devem ser memorizados e variam muito de sistema para sistema
Menus - Características
- As opções são seleccionadas através da utilização do rato ou do teclado
- Interface menos exigente para a memória do utilizador, assentando no reconhecimento de comandos
- As opções dos menus devem ser agrupadas logicamente para ajudar no processo de reconhecimento
- Os sistemas que utilizam este tipo de interface podem ser baseados em texto ou podem ter um componente gráfico
- Por vezes os utilizadores podem perder-se ao consultar a hierarquia de menus
Linguagem natural - Características
- Computador é capaz de interpretar e executar instruções expressas oralmente através de palavras do vocabulário corrente do utilizador
- A ambiguidade da linguagem natural coloca problemas à sua compreensão por parte da máquina. Esta ambiguidade manifesta-se a vários níveis:
- Sintaxe ou estrutura pode não ser clara
- Significado de uma palavra por ser ambíguo e necessita do contexto para ser clarificado
- Utilização de pronomes e termos relativos
Diálogo - Características
- Utilizador é confrontado por uma série de perguntas do tipo sim / não, de escolha múltipla ou perguntas baseadas em códigos
- Utilizador é conduzido passo a passo pelo processo de interacção
- Adequado para utilizadores com pouca experiência ou utilizadores ocasionais
Formulários - Características
- Utilizador tem à sua disposição um ecrã cuja concepção se assemelha a um formulário em papel
- Adequado para a introdução de dados
- Fácil de aprender e utilizar por utilizadores com pouca experiência
Janelas, ícones e menus - Características
Ambiente gráfico mais comum para as aplicações multimédia
Janelas
. Podem conter texto, gráficos, imagens, animações, vídeo; podem ser movidas ou redimensionadas
Ícones
. Imagens ou gráficos de pequenas dimensões. Permitem visualizar em simultâneo várias janelas prontas para serem abertas ou expandidas para as suas dimensões máximas
. Poupam espaço no ecrã; Podem ser usados para representar outros aspectos do sistema; Podem assumir várias formas
Menus
. Pull-down (expandem-se para baixo a partir de um título que é seleccionado);
. Fall-down (expande-se para baixo logo que se passa o cursor);
. Pin-up (determinadas posições no ecrã e assim permanecem até serem eliminados);
. Pop-up (permanecem activos até se seleccionar uma opção do menu)
DESIGN DE ELEMENTOS INTERACTIVOS
- O design da aplicação deve fornecer botões que façam sentido para que as ações sejam compreendidas de forma intuitiva pelo utilizador.
- É desaconselhável obrigar o utilizador a memorizar e a aprender ícones novos ou muito específicos.
- É importante incluir em todos os ecrãs da aplicação botões ou ícones que desempenhem funções de navegação tais como:
. Sair da aplicação em qualquer altura
. Cancelar uma actividade ou anular uma escolha
. Aceder a um mapa de navegação global
- Os conjuntos de controlos devem ser agrupados logicamente
- Tipo de organização possível:
. Funcional – controlos e áreas sensíveis são organizados aproximando aqueles que se relacionam em termos funcionais
. Sequencial – controlos e áreas sensíveis são organizados de forma a reflectir a ordem pela qual são utilizados numa interacção típica
. Frequência – controlos e áreas sensíveis são organizados de acordo com a sua frequência de utilização, sendo os mais frequentes colocados em locais mais acessíveis
DISPOSIÇÃO DE CONTROLOS E UTILIZAÇÃO DA COR
Controlos críticos devem estar situados ao nível dos olhos e devem espaçar-se de forma apropriada
Utilização da cor:
- As cores utilizadas nas interfaces devem ser tão distintas quanto possível e essa distinção não deve ser afetada por alterações no contraste
- A cor azul não deve ser utilizada para apresentar informação que seja crítica para o utilizador
- Caso se utilize a cor como um indicador, deve-se incluir também informação adicional para contemplar os utilizadores com deficiências em termos de percepção de cor
- A utilização da cor deve obedecer às convenções aceites e às expectativas do utilizador (vermelho-parar; amarelo–esperar; verde-avançar)
Recomendações:
-
Apresentar contrastes – pequeno/grande; pesado/leve; claro/escuro; grosso/fino
-
Construir ecrãs simples e leves, com bastante espaço em branco e com pouco texto no ecrã
-
Incluir alguns objectos ou caracteres que chamem a atenção para os aspectos mais importantes que se apresentam em cada ecrã
-
Utilizar sombras para objectos gráficos e texto, e objectos e texto 3D sombreados
-
Utilizar cores suaves em tonalidades pastel
Erros a evitar:
-
Cores berrantes e misturas de muitas cores
-
Ecrãs repletos de informação textual e gráfica (confusão)
-
Humor vulgar ou animações repetitivas
-
Sons retumbantes (ex: sinos) que ocorrem quando o utilizador faz clique num botão
-
Molduras grossas e preenchidas com vários padrões
-
Citações famosas ou citações de filmes e/ou best-sellers
-
Estruturas de navegação que exigem mais do que dois cliques do rato para sair da aplicação
4 - Design técnico
Por último o design técnico que apenas é utilizado em aplicações de maior complexidade.
Simples apresentações multimédia dispensam esta fase.
A fase de design técnico é realizada por membros da equipa da área da programação e/ou da área da utilização de sistema de autoria (ex. flash, Director…) quando as aplicações tem alto nível de complexidade ao nível da arquitetura do software, como por exemplo, quiosques multimédia, livros ou revistas eletrónicas.
Criação de um documento que se integra no guião da aplicação a produzir durante a fase de design do Projeto multimédia, juntamente com os mapas de navegação e os storyboards e interface do utilizador.
O documento do design técnico deve incluir as seguintes especificações:
- Definir a plataforma em termos de hardware necessário;
- Especificar com exatidão as ferramentas de autoria de conteúdos a utilizar durante a produção,
bem como os formatos e os conteúdos que permitem criar, editar e gerar;
- Especificar de forma detalhada o ambiente de desenvolvimento a utilizar, seja um sistema de
autoria multimédia, seja um ambiente de desenvolvimento associado a uma linguagem de
programação;
- Descrever quais os módulos de software que constituem a aplicação e a relação existente entre eles.







Actividade nº4
1. Indique, de forma resumida, as principais diferenças entre o DESIGN e a PROTOTIPAGEM
2. Enumere algumas ferramentas a que se podem recorrer para produzir protótipos.
3. Quais os principais objectivos da fase de DESIGN?
4. Indique as 4 fases do design e prototipagem.
5. Indique as 4 estruturas fundamentais de design, a nível de navegação. Apresente uma representação gráfica (imagem) de cada uma das estruturas.
6. Em que fase do design surgem os Storyboards?
7. O que entende por storyboard?
8. Quais as principais diferenças entre a interface simples e a interface acessível, ao nível do utilizador?
9. Quais os estilos de interacção mais comuns que foram apresentados na aula, ao nível do design de interface com o utilizador?
10. Apresente alguns erros a evitar na disposição de controlos e utilização da cor.
11. O porquê da utilização da fase do DESIGN TÉCNICO?
12. Em que consiste esse Design Técnico?